As part of our Managed WordPress Hosting platform we install a set of 9 essential WordPress plugins with each WordPress instance set up at account creation. These plugins are primarily focused on improving the performance of your WordPress site. A few are security related and some enhance overall functionality. All are easy to set up and use and some require nothing but a few clicks. Many of these have popular alternatives so feel free to remove them and use your plugin of choice. We use them all on our WordPress site (this blog). All have been heavily researched with alternatives considered and tested. Ease-of-use and simplicity are among the key features we are looking for when using plugins. Therefore the tutorials are not drawn out and easy to digest.
Essential WordPress Plugins – The Checklist
If you decide to not use these plugins you should have alternatives lined up. Some of these essential WordPress plugins carry out high-priority tasks to streamline the delivery of your website’s code. Every WordPress website should include plugins that do the following:
- Aggregate your CSS/JS files – WordPress themes and plugin come with a lot of different CSS and JavaScript files. Each file requires a request from a browser and has to be downloaded. By “aggregate” we mean combine all files into one.
- Defer parsing of JavaScript or load asynchronously – Allowing the page to render into HTML before parsing the JavaScript speeds up your load times.
- Host Google Fonts locally – Most themes includes Google Fonts and they require a request to an external domain which increases your page load time. You can host these files on your domain and cut out those external requests.
- Host Google Analytics locally – Instead of making an external request to Google each time your page loads you can host the analytics file locally. A cron task will update the stats in your Analytics dashboard every few hours instead.
- Utilize caching – Most WordPress sites need some form of page caching. Our native Nginx caching takes care of most requests. We also use Redis to serve a page cache on any Nginx cache misses. The Redis page cache stores the HTML in-memory for unrivaled speed.
To optimize your website’s page load time you need to have all 5 points covered. There are, of course, many other things you can do to optimize performance but these 5 things have to be taken care of first. Five of these 9 essential WordPress plugins carry out these important optimization tasks. However, the other 4 are just as essential.
The Benchmark

This is the initial result. It is an average taken over 5 consecutive tests. For testing we are using GTMetrix. It is the most accurate page load tool as it actually can read how long it takes your page to fully load. Pingdom gives faster results because it uses a method called onLoad. This onLoad trigger can be fired before a page fully loads when some assets (such as JavaScript) are deferred. Therefore it can make your page seem to load faster than it actually does.
Our test site is running the Herald theme with demo content. The home page has a tiled Featured panel, loads 9 posts and has a latest posts sidebar. This is a fantastic theme that scales image size properly and the images are already optimized. Nginx caching is enabled as it is by default on all domains created by us. For a site that has little optimization this is still a great result. This is due to Nginx caching and the theme being well coded. Images are scaled correctly and optimized (compressed) so that makes a big difference. However, we can do a lot better. If you want to try out some of the different functions these plugins have to offer you have to remember that Nginx will cache output and GTMetrix has no force refresh like a browser does. So if you want to test teh different functions of plugins you should set your Nginx Cache timeout quite low. Around 1 minute would be good setting.
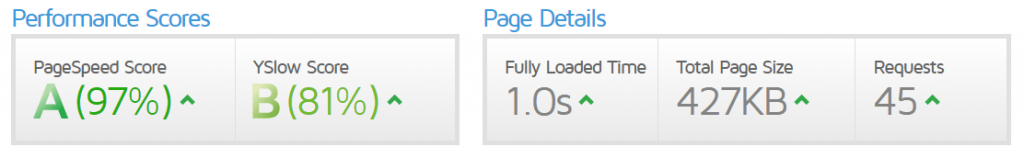
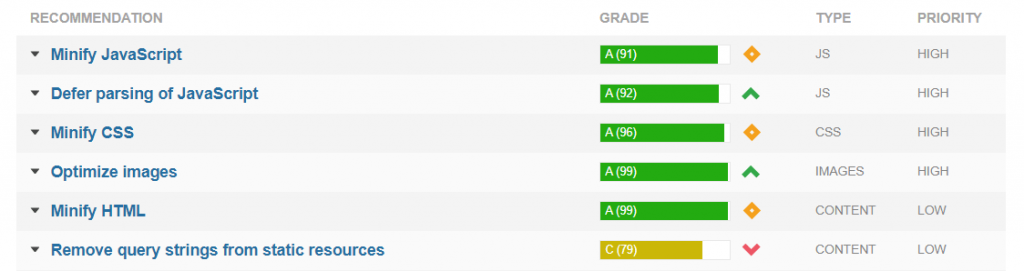
GTMetrx PageSpeed
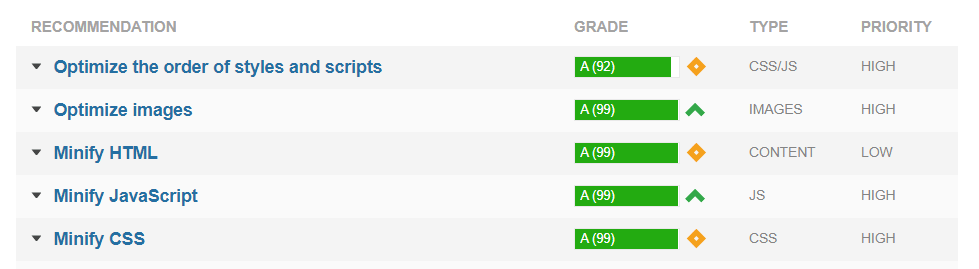
This is everything in the PageSpeed report that isn’t 100%. Remember that our servers are well configured so you don’t have to worry abour leverage browser caching, GZIP and Keep-Alive. These things are already working.

Still a respectable result but we need to shoot for as close to 100% as we can here. We need to minify the HTML, CSS and JavaScript, defer the parsing of JS, further optimize a few images. We also need to “Remove query strings from static resources”. By default Nginx won’t cache a resource with a query string. So it will cache jquery.js but not jquery.js?ver=1.12.4. And WordPress loves to add version numbers in query strings.
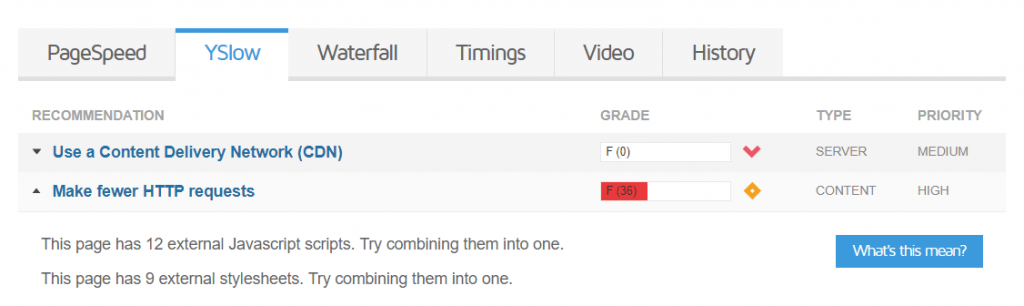
GTMetrix YSlow – CDN & HTTP Requests
Here are all the problems under the YSlow tab. First we’ll notice it isn’t detecting a CDN. No suprise there – we haven’t activated Cloudflare.

The biggest issue is that we are making 21 requests for CSS and JavaScript files. We can combine all those into 1 request for CSS and 1 request for JavaScript.
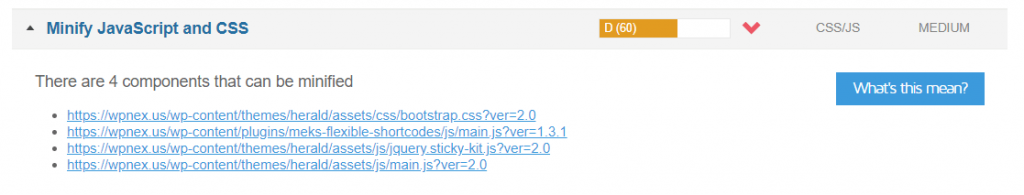
GTMetrix YSlow – Minify JavaScript & CSS
The next section gives us details on what JavaScript and CSS files need minifying. We have 4 files that could do with minifying.

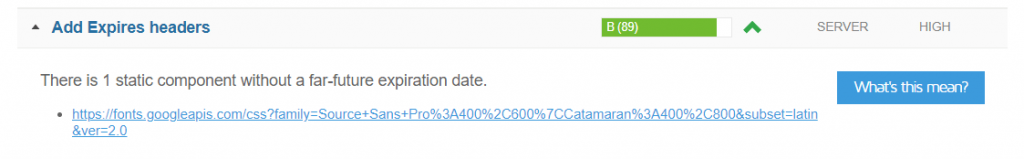
GTMetrix YSlow – Expires Headers
This is showing us what can’t be cached by the browser. It’s an external Google font which we have no control over.

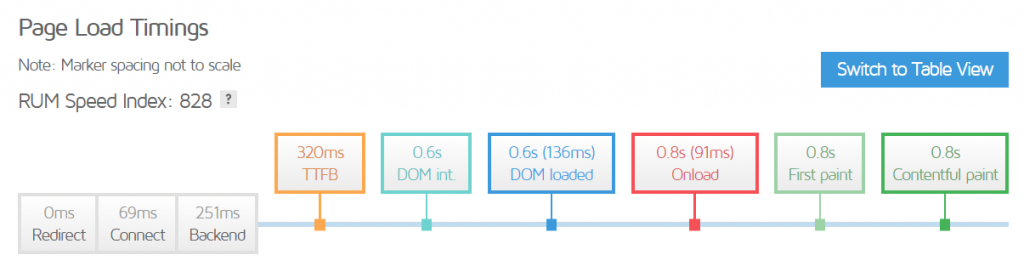
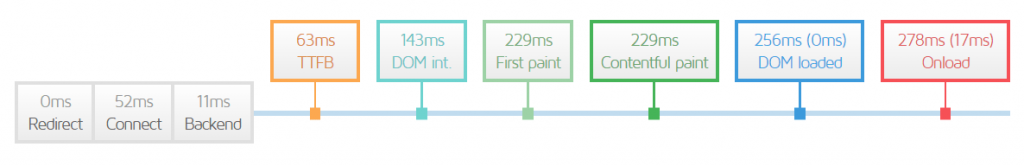
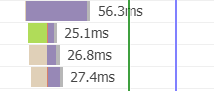
GTMetrix Timings
This is the Timings tab at GTMetrix. Lots of important metrics here but let’s keep our eye on TTFB – Time To First Byte.

The first 5 essential WordPress plugins listed here are performance related. They will fix most of the problems we see with our benchmark test.
Essential WordPress Plugins #1: Autoptimize
The first plugin is called Autoptimize. It will aggregate all your CSS, JavaScript files. So those 9 external stylesheets we see in the YSlow report will move into one file. And that goes for the 12 JavaScript files as well. It will minify the CSS and JavaScript in those files and also minifies the overall HTML output of your page. It can also inline all CSS required to render your page above the fold. Rendering above teh fold content is a bit more involved and takes a few extra steps. We have written a separate tutorial on how to achieve that. Autoptimize also allows you to remove WordPress core emojis. These emojis add another JavaScript call and HTTP request to your page. You can also “Remove query strings from static resources” and optimize your fonts.
Although the plugin is completely free, the author provides outstanding support via the WordPress forum. Search for “Autoptimize” in your WP Admin’s plugin directory, install and activate.

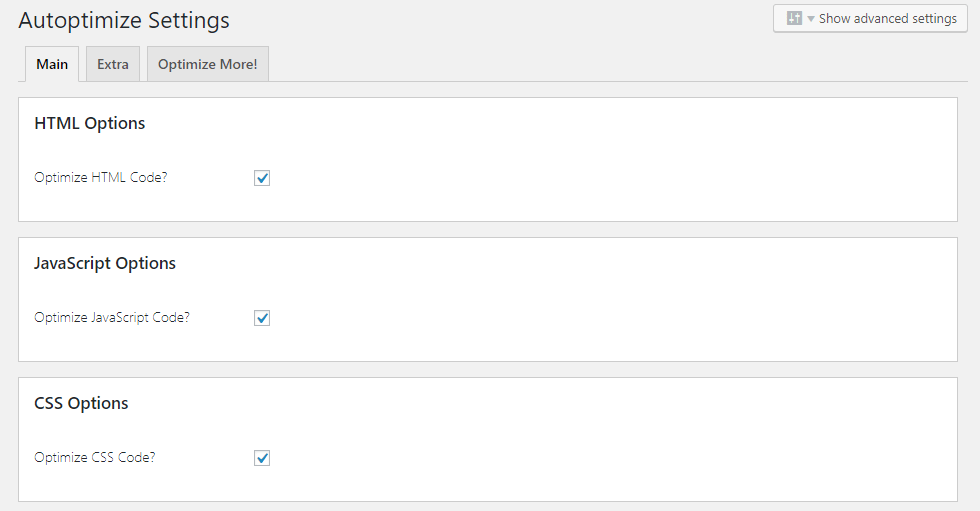
We find the Autoptimize settings in Settings > Autoptimize. Configuring Autoptimze is simple. Under Main check off Optimize HTML code, Optimize JavaScript code and Optimize HTML Code. Click Save Changes and Empty Cache at the bottom.

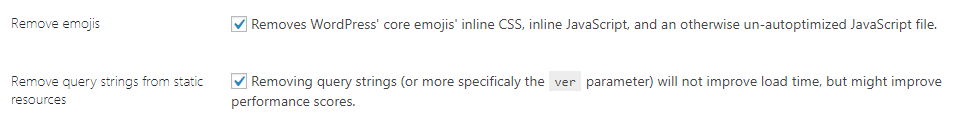
Next, go to the Extras tab. Let’s remove the core Emojis and get rid of the query string in our CSS and JavaScript files.

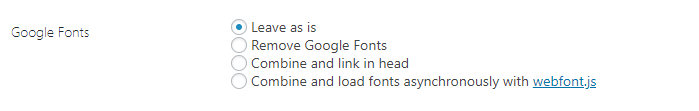
In the next section we can control the behavior and display of fonts.

If you are going to use the Async JavaScript and Self-Hosted Google Fonts plugins you should set “Leave as is”. Google Fonts look great and removing them dooms your site to a Times New Roman showcase. In my testing I found that “Combine and link in head” significant degrades performance but that might be theme dependent. The last option to load fonts asynchronously from webfont.js makes no sense if self-hosting the fonts. It also adds another request to an external domain which could make a 200ms difference in load time.
We won’t dive deep into the Advanced Settings in Autoptimize but there is one small optimization that you might be able to make. Click on Show Advanced Settings:

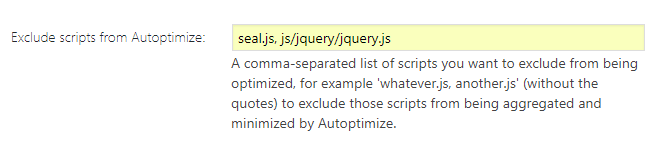
By default Autoptimize adds seal.js and jquery.js. The author says removing seal.js is 99.99% safe and removing jquery.js is 41% safe. If you can aggregate jquery.js it’s one less request that is made to the server.

In our case, on this blog, we can remove both from the exclusion and aggregate them with the rest of Autoptimize. You must test your site’s functionality if you remove jQuery from exclusion.
Essential WordPress Plugins #2 Async JavaScript
When a browser first requests a page it has to build something called a DOM tree by parsing the HTML markup. When the parser hits a call to a JavaScript file it has to halt and execute the script before it can continue. This behavior is called render-blocking and can significantly impact page load times. We can instruct the parser the load the JavaScript while it continues the render (async) or tell it to load the JavaScript after it has parsed all the HTML (defer). Async Javascript is another plugin from Frank Goossens, the developer behind Autoptimize. It simply adds these defer and/or async attributes to your JavaScript files.
Search for it in the plugins directory, install and activate.

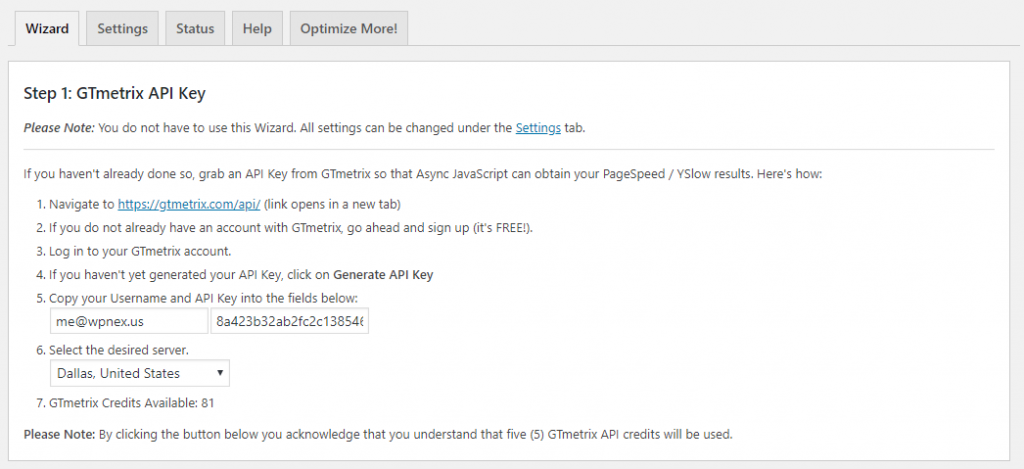
Your settings are under Settings > Async JavaScript. Async JavaScript integrates with GTMetrix and under the Wizard you can add your GTMetrix API key. Signing up at GTMetrix is free and once signed up you’ll be able use your API Key. In the Async JavaScript Wiward your username is the email address you used when signing up at GTMetrix.

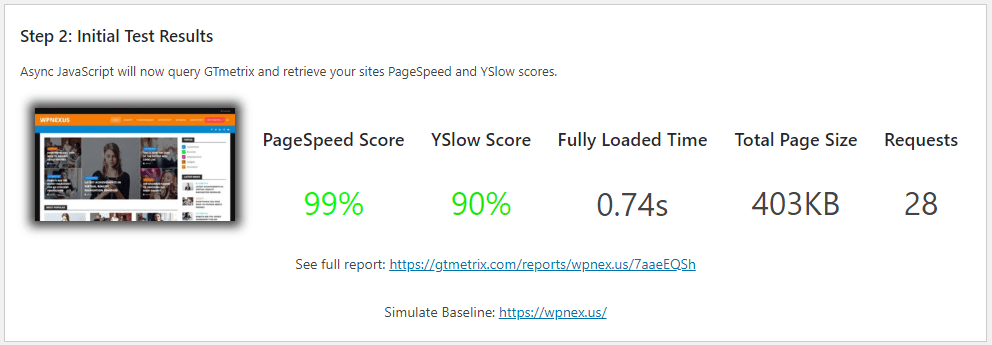
Click Proceed to Step 2 and Async JavaScript will now pull some results from GTMetrix. Take these results with a pinch of salt! You want to run multiple tests and see which method is faster on average. The first will be a baseline test:

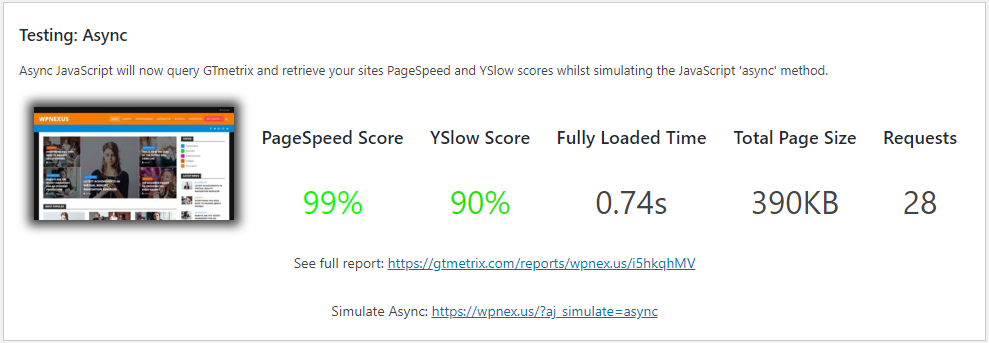
Next test is with “async”. It gives you the PageSpeed score, YSlow score, Fully Load Time, Page Size and number of Requests. Not much difference here.

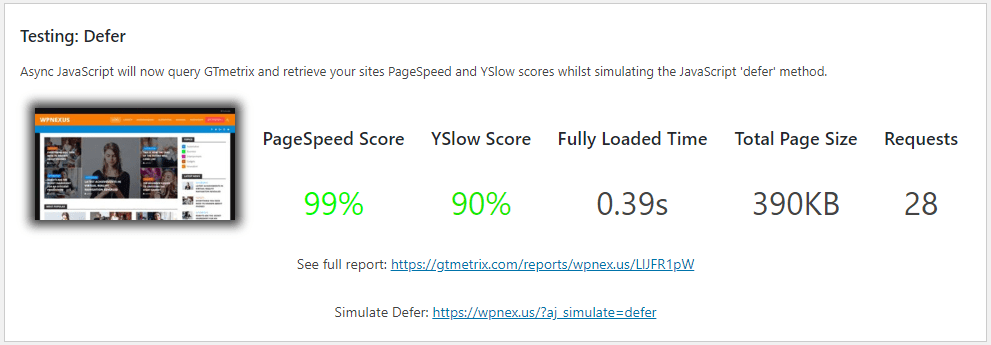
Testing with the “defer” method. Defer will usually produce faster results. But YMMV.

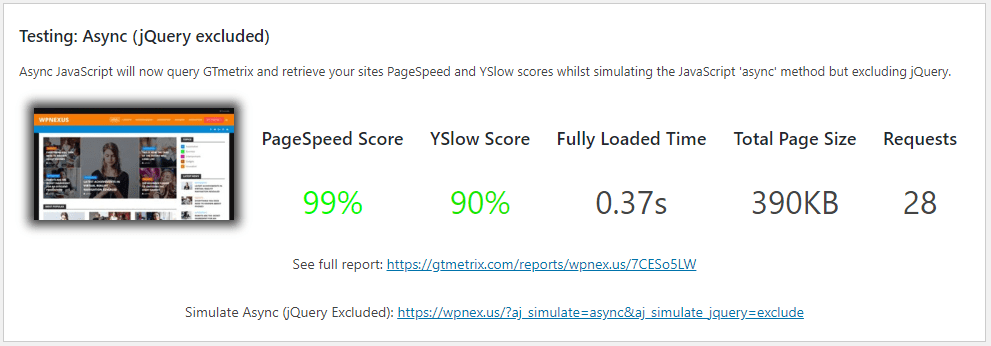
Testing with “async” but excluding jQuery. You can ignore the jQuery Exclude tests. Under Settings you can test your site’s functionality with jQuery running under Async or Defer. One may work, both may work, or neither may work. If neither work you exclude jQuery from async and defer. In the case that both async and defer work fine with jQuery you choose the fastest method above. If only one works, well, that’s the only one that will work.

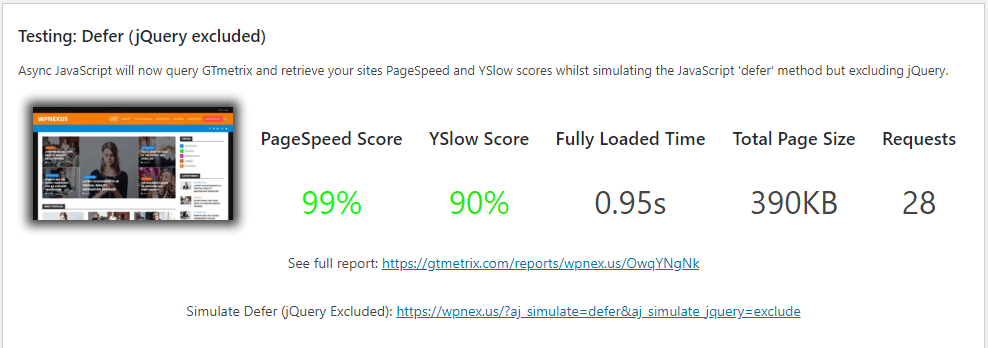
Testing with “defer” but excluding jQuery. In my test this is meaningless because jquery.js doesn’t exist. It’s already aggregated with Autoptimize. As I said above, take these results with a few grains of salt.

My recommendation is that you take notes and run the test 4-5 or times. To run the test again click on the Settings tab and then back into the Wizard and click Proceed to Step 2 again.
Generally “defer” is going to result in faster loading page times. However, deferring jQuery can often cause problems. Try defer on both (normal JS and jQuery) and test your site using a browser forced refresh. If you encounter rendering issues try “async” for jQuery. You can just exclude jQuery altogether if you find rendering issues on both async and defer. User experience is more important than a few milliseconds of speed gain.
If you find you’re running out of GTMetrix API credits you can run the tests manually:
With “defer”:
https://domain.com/?aj_simulate=deferWith “async”:
https://domain.com/?aj_simulate=async&aj_simulate_jquery=excludeAsync JavaScript Settings
If you run tests under the Wizard it will give you its recommendations on what method to run it. As it always recommends “async” and you want to run “defer” click on Settings. Enable Async JavaScript if not already done.

Choose Async JavaScript method:

Choose Async JavaScript jQuery method:

Essential WordPress Plugins #3: Self-Hosted Google Fonts
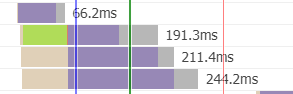
Most themes include Google Fonts. In our theme, for example, we have 1 external request to fonts.googleapis.com and 3 calls to fonts.gtatic.com. We can host these fonts on our server and do local requests to them instead of potentially lengthy external requests.

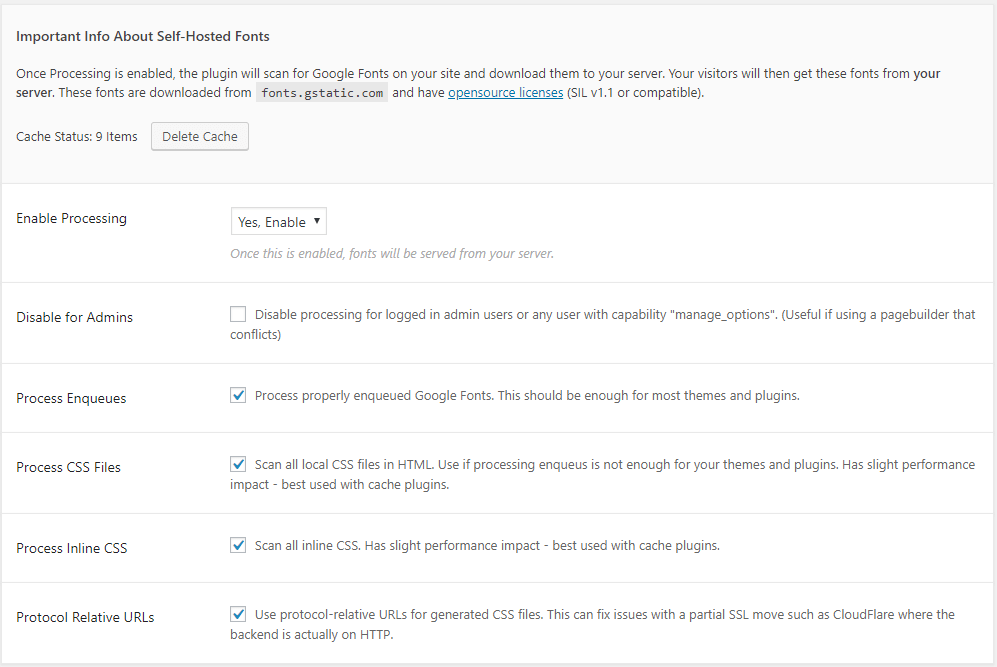
Settings for this plugin are under Settings > Self-Hosted Google Fonts. Nothing to do here. All the default settings should be enough:

These 2 images are from the Waterfall tab in a GTMetrix report. Left image shows the time spent to retrieve fonts from Google. On the right we see the time spent to serve the same files from our local server.
Essential WordPress Plugins #4: CAOS | Host Google Analytics Locally
This simple plugin will allow you to host your Google Analytics file locally. This saves you an external request to Google and speeds up page load times. The plugin use wp-cron to update your anaytics at Google every 2 hours.

Go to Settings > Optimize Analytics to configure the settings (super simple):
- Google Analytics Tracking ID
- Set Allow Tracking to Always and follow this tutorial to make your site GDPR compliant. No more having to use an annoying GDPR cookie notice in your footer.
- Position of tracking-code: Footer
- Cookie expiry period (days): 30
- Use Anonymize IP?: Yes (for GDPR compliance)
And that’s it!
Essential WordPress Plugins #5: Redis Page Cache
We use Nginx caching to cache your pages and it does the majority of the heavy lifting. There will be times when Nginx can’t cache a page so a backup cache is always a good idea. We have a simple plug & play solution called Redis Page Cache. It’s simple and lightweight. In most cases you won’t even need extra configuration. In fact it doesn’t even have a Settings page. Complex page cache settings plugins are a thing of the past. It uses Redis and stores the page cache in-memory unlike the disk-based cache most cache solutions use. The cache is purged when you edit or publish content and you can also manually purge the cache from the admin toolbar.
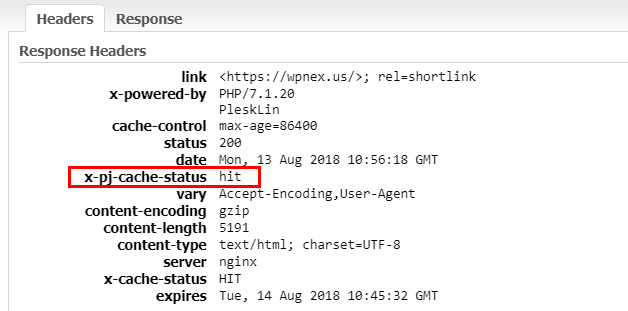
The Redis Page Cache plugin adds a Response Header call x-pj-cache-status:

Improve Redis Cachability
Redis may deliver cache misses on some pages that set cookies. You can improve overall cachability by telling Redis to strip the cookies from requests. First, create a redis-page-cache-config.php and place it in the root of your WordPress install. Place the following code in wp-config.php to include this file during runtime:
// After the ABSPATH definition, but prior to loading wp-settings.php require_once( ABSPATH . 'redis-page-cache-config.php' ); |
In this redis-page-cache-config.php list your cookies like this:
$redis_page_cache_config = array(); // Ignore/strip these cookies from any request to increase cachability. $redis_page_cache_config['ignore_cookies'] = array( 'cookie_1', 'cookie_2' ); |
You can also control how often Redis will auto-purge its cache:
// Change the cache time-to-live to 1 hour $redis_page_cache_config['ttl'] = 3600; |
IMPORTANT! Remember to start your redis-page-cache-config.php file with <?php.
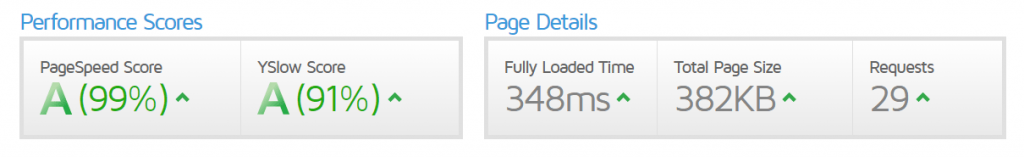
That covers the first 5 essential WordPress plugins that enhance website performance. Using these plugins we can achieve results like:

Our PageSpeed Score has increased from 97% to 99%. YSlow Score from 81% to 91%. But more importantly we have dramatically improved our page load time – from 1 second to 348ms. We shrank our page size a bit and reduced requests from 45 to 29.

Almost 99% for everything here!

Our TTFB has also improved dramatically.
Essential WordPress Plugins #6: Akismet Anti-Spam
This plugin should need no introduction. Akismet protects your WordPress site from spam comments. You need to sign up for a free account and get an API key.
Essential WordPress Plugins #7: Plugin Security Scanner
Keeping your plugins up to date is critical in the fight against malware. But unmaintained plugins can become vulnerable and you would be blissfully unaware. Plugin Security Scanner is simple plugin scans your plugins once a day and emails if you if it finds a vulnerability. It uses the database at WPScan which is kept up to date and tracks all known plugin and theme vulnerabilities.
Essential WordPress Plugins #8: UpdraftPlus WordPress Backup Plugin
I often talk about our multi-tier approach to backups. We backup all client files to a remote storage cluster using Bacula. Our clients can manage their backups via the Plesk Control Panel. But clients should take their own backups and we provide a selection extra tools to do just that. You can configure extra backups in Plesk and store them on DropBox or a remote FTP location. You can also do free backups with a WordPress plugin. Our plugin of choice for backups is UpdraftPlus. With this plugin you can backup your files anywhere. One of the best backup storage options is Google Drive. Their free account allows you to store up to 15gb – enough for most WordPress instances. Setting up UpdraftPlus to work with Google Drive is a bit involved so we wrote a detailed step-by-step tutorial on how to set it all up.
Essential WordPress Plugins #9: Yoast SEO
Yoast SEO is the most popular SEO plugin in the WordPress plugin repository. Most people use it so we include it with all newly installed WordPress instances.
Image Optimization
The following plugins are also essential WordPress plugins. They also have many alternatives or may require some cost which is why we don’t pre-install them. You absolutely MUST optimize your images. If you upload images found on a stock image site the chances are those images have huge file sizes. These images need to be compressed before they are used. Some people choose to optimize their images manually before uploading to WordPress. The fantastic Optimizilla is my go-to solution for manually optimizing images. There are also some excellent plugins that will compress your images when you upload them.
Imagify
If you sign up with Imagify you get a free account which allows you to optimize 25mb worth of images. Their compression rate is excellent and the WordPress plugin UI is absolutely stunning. Their entry plan is $4.99/mo for 1gb per month.
Another popular image optimization plugin is EWWW Image Optimizer. Their free plugin optimizes your images using software on your hosted server. Many hosts frown on this plugin but with our high resource limits per domain we have no problem with it. They also offer a cloud-based solution which offloads the optimization onto their servers. You can get a plan for just 99c/mo and that will allow you to optimize around 35o images.
Lazy Load Images
Lazy loading is an image optimization technique that delays the loading of an image under it appears above the fold. If you have an image heavy page this means that your page is going to load a lot faster than normal. There are many lazy load plugins. At HN we use and recommend a3 Lazy Load. We use a lot of images in some of our posts (like this one) so this is an essential WordPress plugin for us.
WP-Optimize
WP-Optimize is a database optimization plugin. If you are constantly tinkering with WordPress your database gets filled with useless data. It will optimize and shrink database tables and clean out that useless data. It cleans post revisions, auto-drafts, trashed comments, removes expired transient options and more. You can set it to run once a week or once month, whenever it’s needed. It can also interface with UpdraftPlus to take a database backup before it runs. We use it here at HN and it runs every Sunday night and backs up to Google Drive with UpdraftPlus. What’s not to love about this plugin?
AMP – Accelerated Mobile Pages
Accelerated Mobile Pages (AMP) are pages specifically designed for mobile devices. These pages, that are also only served to mobile devices, use a specific HTML framework and JS libraries. Sidebars and fluff are stripped out. For example you can see what the AMP page for this post looks like here. There are 2 main AMP plugins for WordPress. We prefer and use this one called AMP for WP.
Honorable Mention: Redis Object Cache
Redis Object Cache is probably the best-known Redis caching technique. In fact most people don’t even realize that Redis can do a Page cache as we have mentioned above. Redis Object Cache is fundamentally different to Redis Page Cache. The Redis Object Cache will not store a WordPress site’s generated HTML. The Redis Object Caches stores MySQL queries and their output in Redis and then in-memory. A WordPress page is built from multiple database queries and it’s these queries that the Object Cache stores. This is a good solution for some dynamic pages with changing content that don’t play well with page cache solutions. It’s not really an essential WordPress plugin but if you don’t have a typical caching method deployed the Object Cache can probably cache many things you might otherwise have issues with.
That about wraps it up. These are all plugins that EVERY WordPress site should be using. If not these exact plugins you should be using one of their alternatives with the exception of Redis Object Cache.
















Add Comment